Dareboost : interview de Rémi Damlencour
S'il existe de nombreux outils d'analyse de la performance et de la qualité pour les sites internet, certains se distinguent de la masse. Mon préféré actuellement est Dareboost.

En plus d'être un outil "Made in France" (Rennes), il surclasse la concurrence sur bien des points et Rémi (cofondateur) me fait l'honneur de répondre à quelques questions dans l'interview publié dans la suite.
Les enjeux de la "webperf" :
Soignez la qualité et la performance de votre site internet ou e-commerce : vous avez tout à y gagner
Oui, la performance vous fera gagner de l'argent si elle est là et si elle est défaillante, vous en perdrez. En e-commerce, lorsque qu'un visiteur arrive sur une boutique en ligne de qualité, ergonomique, pratique, lisible et véloce ; vous lui faite un premier cadeau de bienvenue et les statistiques le prouvent : il s'en aperçoit !
Je vous invite vraiment à essayer et à utiliser Dareboost pour mesurer le niveau de qualité et de performance de votre site. Pour commencer écoutons Rémi Damlencour
Interview
Bonjour Rémi, vous faites partie de l'équipe de Dareboost, pouvez-vous nous présenter votre outil ?
Bonjour Johan, DareBoost c’est une startup française créée en 2014 proposant un service en ligne (Saas) d’audit de sites Internet dédié à la performance et à la qualité web.
Notre outil permet de donner des évaluations sur le temps de chargement, l’accessibilité, ou encore la sécurité d’une page… mais surtout, nous détectons le contexte technologique du site analysé (type de serveur, CMS utilisé, librairies JavaScript...), pour fournir des recommandations personnalisées. En bref, une approche globale et complète sur la performance et la qualité de votre site web.
Tout cela reste accessible à tous, il suffit de s’inscrire gratuitement ! Nos clients ont ensuite la possibilité de surveiller les performances de leurs pages dans le temps, et d’être alerté par mail en cas de problème. Nos audits peuvent aussi être exportés au format PDF sous marque blanche, fonctionnalité très utile pour les agences web par exemple.
Et vous Rémi, quel est votre rôle au sein de l'équipe ?
Je suis l’un des 4 co-fondateurs de la startup, et ma principale mission est de veiller à l’évolution de notre référentiel de bonnes pratiques, grâce à une veille permanente. Mon rôle est par ailleurs d’écouter attentivement chaque retour de nos utilisateurs, pour délivrer un outil répondant à leurs attentes.
Qu'est-ce qui a été la principale motivation dans la création de Dareboost ?
Nous sommes partis d’un constat simple : les débits Internet ne cessent d’évoluer, et pourtant la plupart des pages web requièrent aujourd’hui toujours de longues secondes pour se charger. Or ce temps de chargement, souvent source de frustration pour les internautes, a de forts impacts économiques (en particulier lorsqu’il s’agit de sites marchands).
Voici d’ailleurs une ressource regroupant les principaux chiffres des impacts de la performance web sur un site.
Avez-vous notez ces dernières années, des changements pour l'utilisation des bonnes pratiques et pour la performance ? Et quels sont les points qui ce sont le plus améliorés ?
DareBoost n’a qu’un an, je peux donc difficilement m’exprimer sur cette question, mais nous menons souvent des études de performance sur notre blog pour présenter les résultats de nos recherches, et un tel article y figurera certainement dans le futur !
De votre point de vue, quels sont les points dont devraient en priorité s'occuper les éditeurs de site ?
Les priorités sont diverses selon chaque site bien entendu, mais les erreurs les plus fréquentes se concentrent surtout sur les images. Elles représentent aujourd’hui en moyenne plus de 60% du poids d’une page web.
Il s’agit donc là d’un point de vigilance primordial, sur lequel de nombreuses erreurs sont commises (mauvais choix du format, images non optimisées pour un affichage sur le web, délivrées aux mauvaises dimensions, petites images non regroupées entre elles, mauvaise politique de cache, pas de lazy-loading...).
Évitez ces erreurs, et les performances de vos pages devraient déjà sensiblement s’améliorer !
Les bonnes pratiques du web sont souvent faciles à mettre en place, notamment grâce aux CMS, librairies et serveurs que nous utilisons. Le tout est de savoir comment bien configurer toutes ces technologies, et c’est là toute la force de DareBoost, qui vous aide dans cette démarche :)
Vous êtes très à l'écoute des utilisateurs de votre service, quels sont les principaux retours positifs qu'ils vous font ?
Nous mettons effectivement un point d’honneur à rester à l’écoute de nos utilisateurs afin d’établir une relation de proximité. On nous a beaucoup félicité pour notre effort de rendre nos diagnostics accessibles, que ce soit au niveau de la clarté des recommandations ou bien même au niveau de l’esthétique de nos rapports.

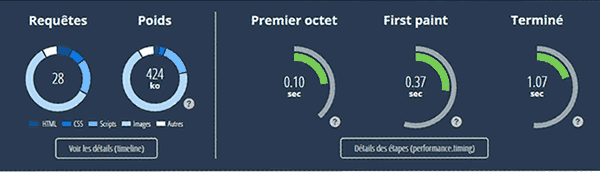
DareBoost aide grandement les développeurs, mais pas seulement ! Nos indicateurs très visuels permettent à tous d’avoir une idée des performances d’une page web.
Pour revenir à votre outil d'analyse et de préconisation Dareboost, quels sont les points qui pèsent le plus dans le calcul de la note pour une page ?
Le score DareBoost est calculé par rapport au degré de respect de notre référentiel de bonnes pratiques qui disposent, chacune, d’un coefficient attribué selon leur importance.
Les points les plus importants se concentrent surtout autour de l’optimisation des images, la réduction du volume de données, et tout ce qui peut rendre votre page plus rapide !
Chacun des points d'analyse, fournissent en cas de problèmes détectés, des solutions et des conseils pertinents, souhaitez-vous augmenter cette base d'assistance ?
Oui, les bonnes pratiques du web ne cessent d’évoluer, et nous tenons vraiment à fournir à nous utilisateur un référentiel à jour.
J’en profite d’ailleurs pour lancer un appel : si vous avez une idée de test à automatiser sur DareBoost, ou si vous voyez une amélioration possible sur l’un de nos conseils, n’hésitez pas à me contacter !
Enfin Rémi, avez-vous de nouvelles fonctionnalités dans les "tuyaux" ? Et pouvez-vous nous en dire quelques mots ?
Oui, en ce début d’été 2015, nous allons vous permettre de comparer 2 pages entre elles.
De plus, de nouvelles métriques vont arriver pour évaluer le temps de chargement d’une page, comme le Speed Index ou encore le Start Render.
Enfin, de nouvelles localisations de test verrons le jour : nous venons par exemple tout juste de mettre en place un serveur à Hong Kong !
Merci pour toutes vos réponses ainsi que votre disponibilité et bravo encore pour votre outil !
Merci, et bonne optimisation à tous !
Pour conclure :
Merci Rémi et à l'équipe ! Je vous invite à tester et à utiliser Dareboost afin de gagner les petites secondes qui changeront beaucoup pour vous, votre conversion et l'expérience utilisateur de vos visiteurs.
Par Johan Puisais - Xtendo : création de site internet Poitiers
Pour continuer votre lecture sur la thématique Performance web
- Performance : Web : augmenter l'efficacité et la vitesse
- Galerie d'images, sliders et performance web
- L'Accelerated Mobile Pages Project (AMP) de Google
Tags : Performance web, Outils et services web, Audit site internet,
Commenter et noter cet article