Media Queries : éviter le pire !

Ayant actuellement à développer des sites et web Apps qui réclament un" Responsive Design" afin de s'adapter aux périphériques capables de les afficher : Tablettes, Smart Phones, Netbooks, PCs ... Je me suis donc intéresser aux Media Queries. Et là outre le grand progrès qu'elles amènent dans le design web, il convient de veiller à bien les utiliser et de ne pas en abuser.
Je pense qu'il faut se méfier de la "fascination" pour le web designer de la capacité des sites à se métamorphoser (gràce aux media queries) en fonction de la capacité d'affichage du périphérique.
Il faut garder à l'esprit l'expérience utilisateur et veiller à ne pas bouleverser complêtement ses habitudes et ses repères.
Pour ma part, 2 règles distinctes me semblent suffisantes pour gérer l'aspect et l'ergonomie d'un site en fonction des capacités d'affichage.
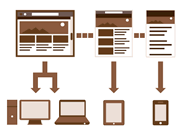
- Le design par defaut pour les desktop/laptop et tablettes en orientation paysage
- Un design fluide sur une colonne et une optimisation de l'ergonomie pour les smartphones et les tablettes en mode portrait
Qu'en pensez-vous ? Voci un template responsive de base gérant ces règles.
Voir l'article
Par Johan Puisais - Xtendo : création de site internet Poitiers
Pour continuer votre lecture sur la thématique Création de site web
- Création de site internet à Poitiers : Présentation
- Intrinsic Web Design : le contenu est roi (là aussi)
- Conception de sites optimisés et SEO en Nouvelle-Aquitaine
- Input type file sur IOS ?! : Impossible d'uploader à partir d'IOS
Tags : Création de site web, , ,
Commenter et noter cet article