Galerie d'images, sliders et performance web
Parmi les éléments qui peuvent plomber la performance d'une page web, les galeries d'images ou les slides sont souvent aux premières places du podium.

Au prix de quelques efforts et de l'utilisation judicieuse de CSS + Javascript, il est possible de concevoir une galerie/slider avec miniatures qui obtient de bons résultats.
Pourquoi cette galerie d'image responsive
Comme à notre habitude chez Xtendo, nous cherchons à proposer des outils et des services web qui réunissent un ensemble de qualités telles que le design, l'usabilité et la performance.
Pour une présentation de produit en e-commerce, pour la diffusion de photographie, une galerie ou un slide sont des outils dont il est difficile de se passer. Lorsque l'on sait l'importance grandissante de la vitesse de chargement dans la visibilité des contenus sur internet, il est indispensable de proposer au visiteur mobile ou desktop ces fonctionnalités visuelles dans une perspective de performance tout en préservant le design et l'usabilité.
Développement et intégration
Cette galerie d'image que l'on peut parcourir via des vignettes sur desktop et/ou par toucher/glisser sur écran tactile utilise la bibliothèque "BxSlider" pour la partie slide avec quelques modifications et ajouts.
Modifications : Elles sont principalement appliquées sur le CSS de base où des styles ont été supprimés et ajustés et sur le mode d'affichage des miniatures qui est dans cette démos géré via Javascript et CSS afin de limiter le nombre de requêtes au chargement.
Ajouts : Du CSS et un peu de JS. Comme indiqué au-dessus l'affichage des vignettes images est optimisé et pour le design nous voulions éviter certains positionnements disgracieux pour le design. Flexbox CSS est utilisé pour garder en toute circonstance l'aspect "bloc" des miniatures et l'image de représentation est appliqué sur le background en mode "cover". Enfin quelques "Media-queries CSS3" gère l'affichage et le positionnement en fonction des largeurs de l'écran.
intégration : Dans la démo, le CSS et la plupart du JS est directement intégré à la page afin de limiter le nombre de requêtes HTTP, cette solution est tout à fait envisageable en production dès lors que le volume n'est pas trop important. D'ailleurs PageSpeed semble apprécier. Petit regret : BX slider n'apprécie pas le chargement asynchrone... Cela aurait été parfait pour l'affichage au-dessus de la ligne de flottaison.
Recherche de performance et webdesign
Pour chaque miniature est d'abord chargée une image par défaut identique pour chacune qui est ensuite remplacé via JS par l'image correspondante affiché en slide. Cette méthode à l'avantage de ne pas à avoir à générer d'images supplémentaires (une seule requête http par images) et que ces dernières s'affichent idéalement quel que soit la taille du conteneur.
Voir la démo : Galerie slider avec miniatures optimisée. Téléchargement ci-dessous.
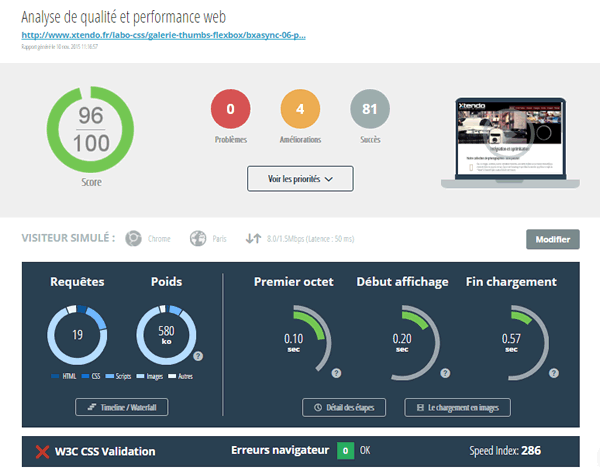
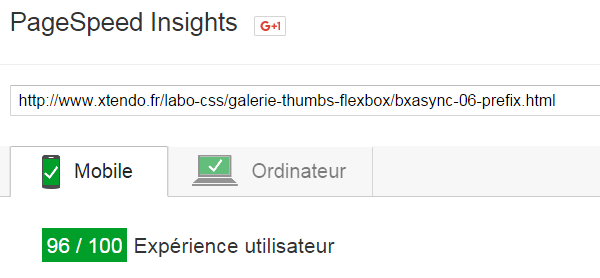
Tests et résultats de l'optimisation
Voici quelques captures des outils Dareboost et Pagespeed qui parlent d'elles mêmes


Conclusion
Comme souvent dans la création de site web, il ne faut pas tout attendre des solutions toutes faites. Sur cette base nous proposons désormais des solutions optimisées pour l'affichage de nombreuses images en galerie ou en slide qui se chargent rapidement sur smartphone ou desktop. La performance web est donc préservée et la richesse visuelle qui peut participée à la conversion en e-commerce aussi. Enfin, il est bien sur possible d'associer les techniques déployées ici avec d'autres telles que "srcset" pour les images responsives
Ressources
Le Slider : Bx Slider
Le menu responsive adapté d'un travail de Raphaël Goetter
Images : PixaBay
Retrouvez d'autres démos Webdesign et outils en ligne
Xtendo.fr ? Le blog
www.xtendo.fr/labo-css/galerie-thumbs-flexbox/galerie-thumbs-flexbox-zip.zip
Par Johan Puisais - Xtendo : création de site internet Poitiers
Pour continuer votre lecture sur la thématique Performance web
- Performance : Web : augmenter l'efficacité et la vitesse
- L'Accelerated Mobile Pages Project (AMP) de Google
- Performance web : HTACCESS et chargement
Tags : Performance web, Scripts gratuits, SEO référencement,
Commenter et noter cet article