Bouton de partage Viadéo : Le Boulet ! (WebPerf)
Depuis de nombreuses années je m'intéresse à la performance web, c'est presque un hobbie. J'avais ajouté à la va vite le bouton de partage Viadéo via le code fourni par la plateforme et j'avais pu noter de suite la perte de 1,5 seconde en temps de chargement de la page ! Des fois entre les objectifs de performance web et le SEO il y a des choix à faire…

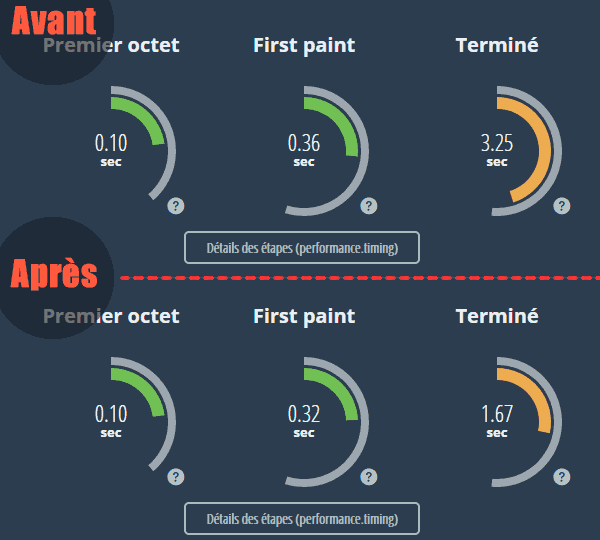
Testant actuellement l'outil d'analyse DareBoost (je vous en parlerais très prochainement), je m'aperçois que le chargement de mes pages s'opèrent en plus de 3 secondes ! Intolérable ;-) Je regarde et constate que la moitié de ce temps est dû au bouton de partage Viadéo et les ressources associées. J'ai toujours le bouton mais j'ai gagné 1,7 seconde en moyenne. Solution dans la suite.
Boutons de partages : Bons pour la viralité, désastreux pour la webperf
Si aujourd'hui le temps de chargement d'un site tend à devenir un critère SEO, ne serait-ce déjà que pour l'expérience utilisateur, il convient de surveiller les compteurs (Mesurez la performance). Il y a 2 ou 3 ans je m'était déjà occupé des "Share Buttons" de Twitter, Facebook, Google+ et Linkedin et cela avait été très bénéfique : moins de JS et de ressources diverses, des utilisateurs impatients moins frustrés et des sites e-commerces qui convertissent mieux sans perdre pour autant ces petits outils viraux très pratiques.
Et un de plus
Cet hiver je décidais d'ajouter Viadéo sans prendre le temps d'optimiser cela. J'ai dans les jours suivants remarqué une sensible hausse du temps de chargement dans Google Search Console (ex:GWT). Et ce n'est que ces derniers jours où je me décidais à faire quelque chose, plus de 3 secondes pour pour un simple article, ce n'est pas le genre de la maison ;-)
Le problème en détails
Testant activement l'excellent outil d'analyse de performance et de sécurité Dareboost.com, je me suis dit c'est l'occasion de monter en grade et d'analyser le problème.
En gros le bouton de partage de Viadéo se charge à partir d'un premier script JS qui ensuite charge tout un ensemble de ressources dans un iframe.
Au total ce n'est pas moins de 8 éléments qui seront téléchargés par le client et le temps moyen pour cela et pour lui seul est de 1,7 seconde (la moitié du temps de chargement de l'article).
La solution pour regagner les 1,7 secondes
Les méthodes pour se passer des codes de partage propriétaires sont diverses, dans le cas de Vidéo je vous propose ici la simplicité.
Supprimer le script javascript :
<div name="viadeo-widget" class="widget-share" data-share-url="http://business.viadeo.com/fr/"></div> <!--dans le body-->
<script src="//www.viadeo.com/vws/widgets/init"></script> <!--en fin de Body-->
Et le remplacer par un simple lien :
<a class="lien_viadeo" href="http://www.viadeo.com/shareit/share/?url={http://www.votresite.fr/votre-url.html}" rel="nofollow" target="_blank" title="Partager sur Viadéo">Partager sur Viadéo</a>
Adaptez cela à votre plateforme pour automatiser l'insertion de l'url à partager
Vous ajoutez un peu de CSS du genre :
.lien_viadeo {
display: inline-block;
background:#FF5A3E;
font-size: 1em;
font-weight:bold;
color: #fff;
text-decoration:none;
margin:2px;
padding:3px 6px 4px 6px;
border-radius:5px;
}

Il n'en faut pas plus pour que cela marche !
Conclusion :
- 3 lignes de code en moins
- 8 ressources de moins parmi lesquelles du JS, du CSS et des Fonts au format WOFF
- 100 Ko de légèreté en plus
- 1,7 seconde de moins en chargement
Vous pouvez tester un peu plus bas le bouton mis en place
Et Dareboost.com pour analyser tout çà avant et après
Par Johan Puisais - Xtendo : création de site internet Poitiers
Pour continuer votre lecture sur la thématique Performance web
- Performance : Web : augmenter l'efficacité et la vitesse
- Galerie d'images, sliders et performance web
- L'Accelerated Mobile Pages Project (AMP) de Google
- Référencement naturel pour aller plus loin : Référencement naturel pour aller plus loin
Tags : Performance web, Visibilité internet, Audit site internet,
Commenter et noter cet article
Les commentaires pour cet article
Johan Puisais - Site - Poitiers France
Bonjour BF, oui c'est possible, dans ton template wordpress il suffit par exemple d'insérer le code suivant : <a class="lien_viadeo" href="http://www.viadeo.com/shareit/share/?url=<?php the_permalink(); ?>" rel="nofollow" target="_blank" title="Partager sur Viadéo">Partager sur Viadéo</a>
Ecrit le : 23/06/2015 à 13h46
Big Fundamental - Limoges France
Bonjour et merci pour votre article, je suis sous Wordpress et je voudrais savoir comment utiliser cette technique sur mon blog ? Est-ce possible ? Je ne suis pas développeur.
Ecrit le : 23/06/2015 à 12h41